人型自走输入法
今儿来介绍一个网页程序。
1 | 程序名:人型自走输入法 |
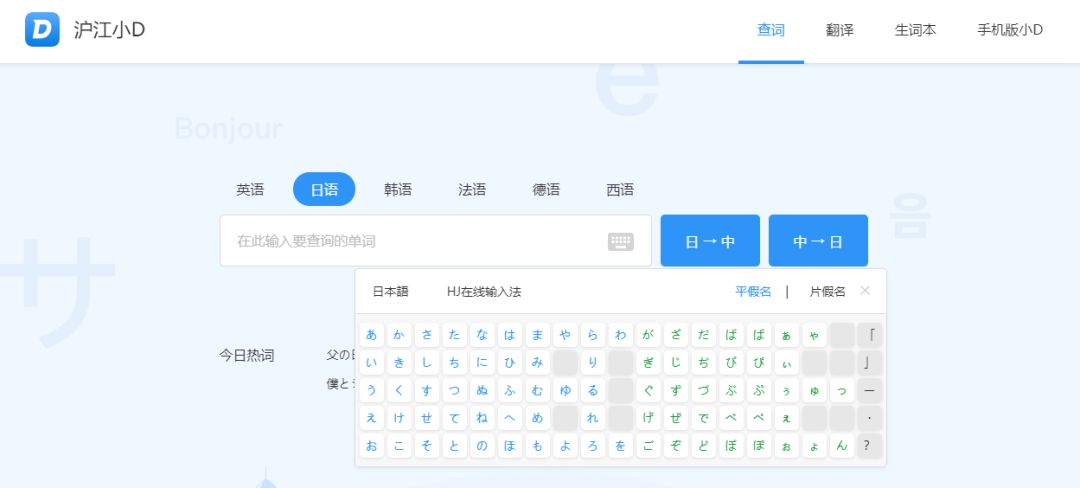
我做的程序一般都是自己需要的(这个不算,只是一时兴起,最初做这个的契机是因为沪江小D(一个多语言翻译、查词等功能的网站),沪江小D的日语查询页面是自带一个点选输入日语的输入法:
(网站改版了,之前也差不多是这样的
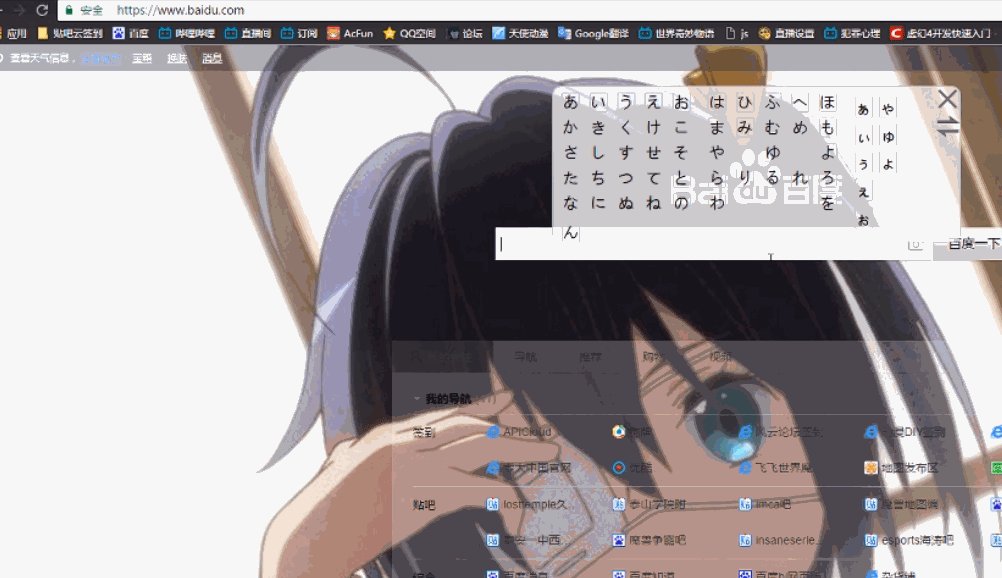
于是根据这个做出来第一版:
支持点选输入、平假名片假名切换的功能,其实还是比较简陋的。好处就是可以在除沪江小D之外的其他网页中使用(也不是所有的
后来想这种点选的还是不太人性化,用户体验不是很好,于是重新构思,就这样用键盘输入的雏形就出来了。
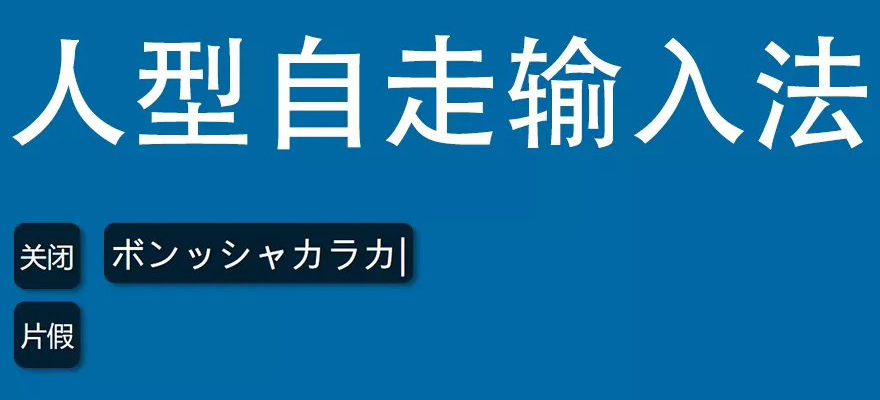
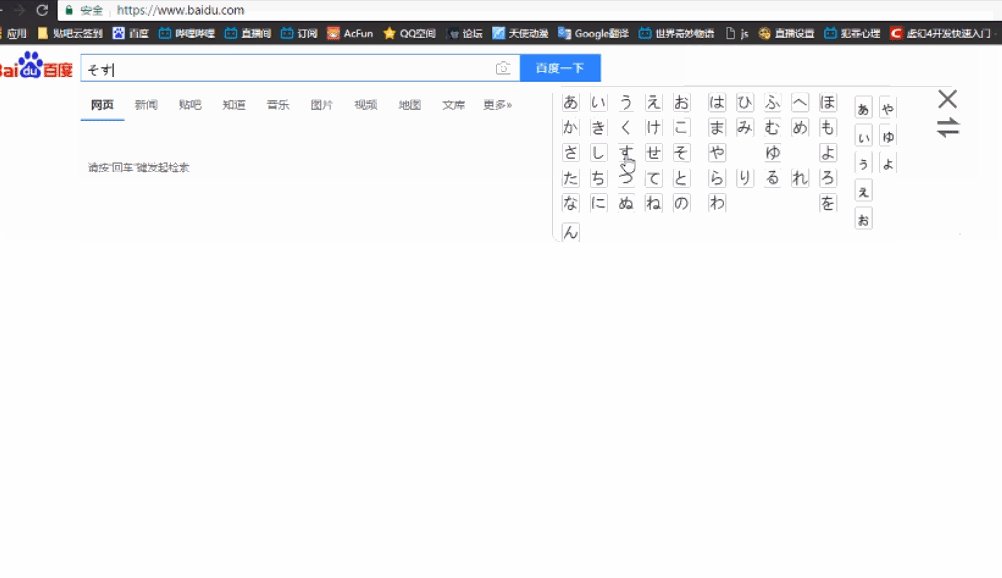
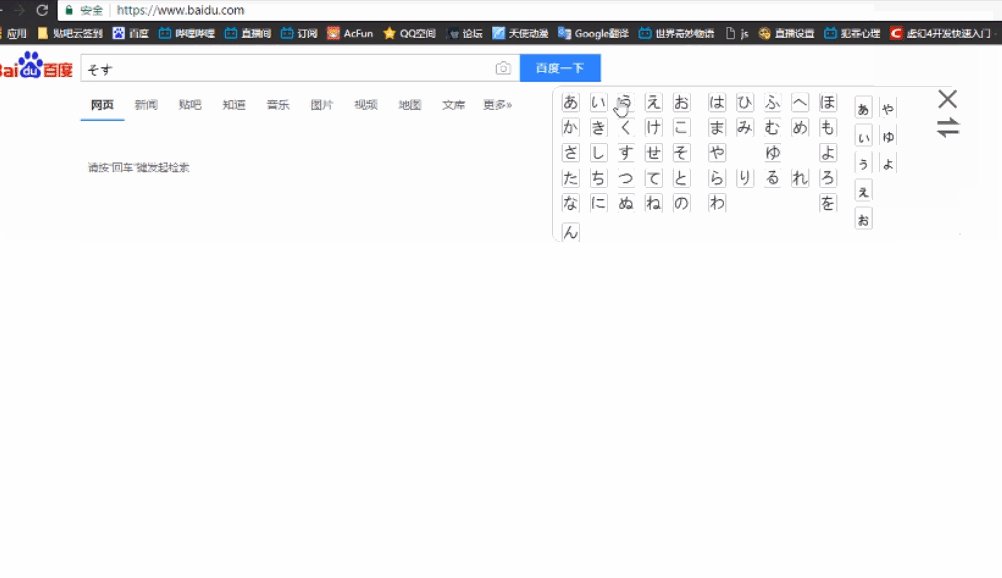
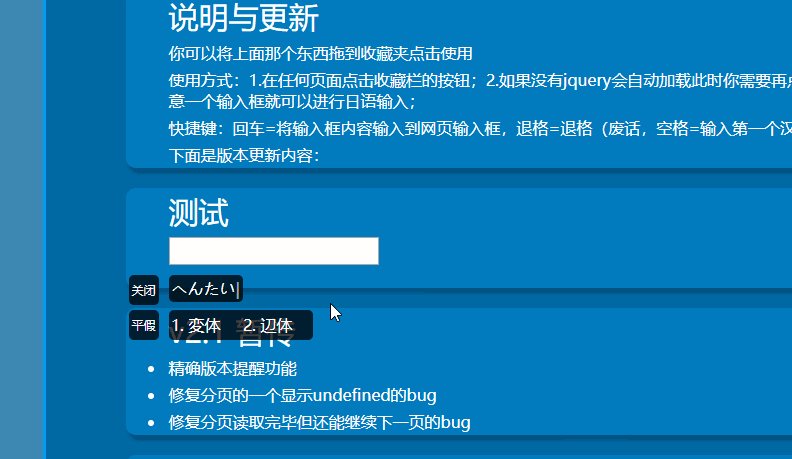
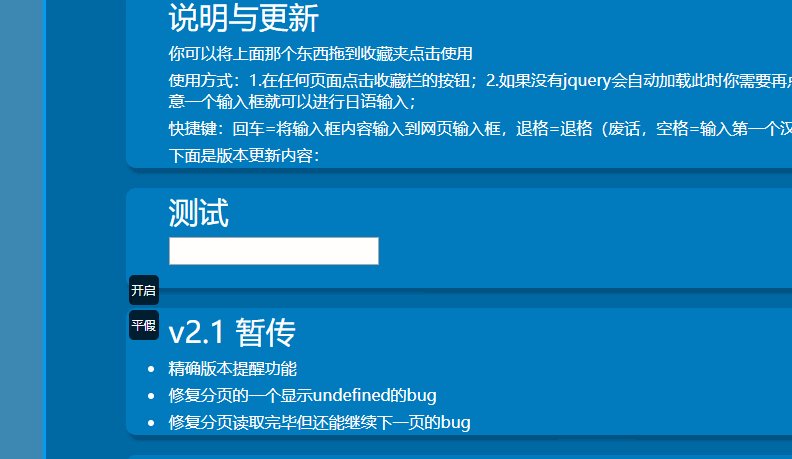
最后出现了这个可以用键盘输入的:
(这个是2.1版本,有汉字的判断,但数据库还是只有5个へんたい,23333
姑且先说一下这个汉字吧,输入法程序本体,从汉字的查询到显示已经基本OK(流程:最后一次输入后等待1秒向服务器发送当前输入的假名→检索数据库→返回结果→服务器端分页→返回数据到输入法程序→输入法程序本体再次进行分页→显示),但是在服务器端添加汉字的问题,和动词、形容词等词的查询问题一直没解决(其实是好久没维护了,基本弃坑了),之前想过几种方案,像完全匹配法,输入いきます,就根据数据库存的いきます返回相应的带汉字的“行きます”。
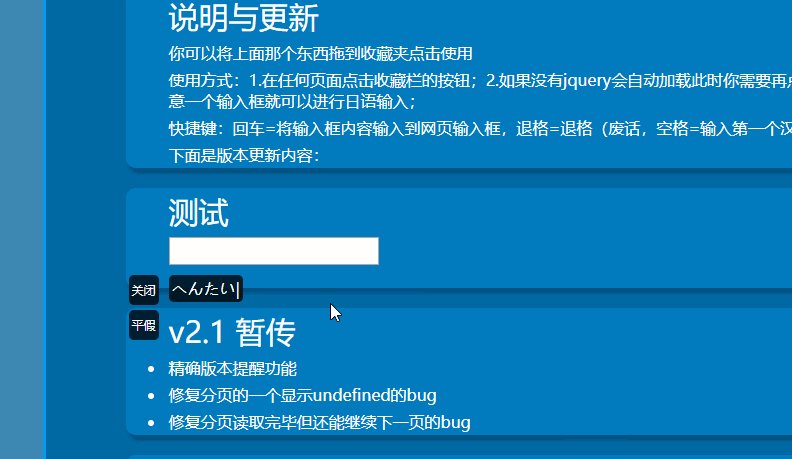
就像目前数据库里的へんたい们一样:
但这种方法会在数据库存入大量相同的词,否决。毕竟能用程序判断的还是用程序判断解决比较好。
还一个方案是过滤掉像する、します、できる等等这种“送り仮名”,然后只把前面的部分进行数据库匹配。送り仮名是汉字词尾的假名(する这种不太确定是不是送り仮名,反正就是“汉字词尾的假名”这个意思),一般很多一样的。比如送り这个词,り就叫做送り仮名。
但之后又被我否决了。因为每次输入后都进行一遍匹配可能比较吃力。
这个方案在“data.imba97.cn/Jpinput”进行了演示
这个问题一直没解决因为懒 233。不过应该可以用模糊查询解决的,得到一串假名后先从第一个假名判断返回汉字,再判断前两个有没有汉字,再判断前三个依此类推这样应该可以,以后试。(先弃坑算了 2333。(将来如果可以想直接用API解决
至于服务器端分页跟输入法程序本体分页,最开始是只有输入法程序本体分页的,流程是:输入后等待1秒向服务器发送假名→向数据库查询并返回5条数据→显示并储存到输入法程序本体的数组内。储存在本地的好处不用多说,因为避免再次请求服务器(返回上一页的时候。
之后改为服务器分页和输入法程序本体分页两种分页模式,每次向服务器请求,一次性查询并返回25条数据,然后储存在输入法程序本体的数组内,再通过输入法本体的分页把它分为5个词/页(上面演示图里是3个词/页。如果输入法本体的翻页翻到最后一页,再次向服务器发送请求,返回服务器分页第二页的数据,依此类推。这样又减少了请求次数,而且还加快了翻页流畅度,毕竟不用每翻一页都请求一次。
其他的一些功能。
版本检测功能:
确认的话直接跳转到安装程序的网页(写作安装读作拖进收藏夹
取消的话也可以正常使用之前版本的
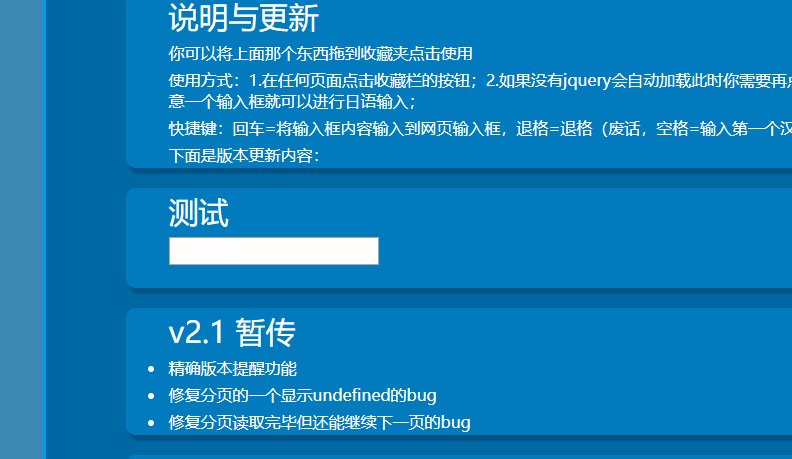
自动加载jQuery功能:
程序定位及优点:
- 安装、使用方法简单,程序轻巧。
- 给电脑没有日语输入法和不想切来切去的人使用。
- 能满足普通的输入和假名、单词的查询(在百度等网站使用。
缺点也很明显:
- 只能在PC端的浏览器中使用。
- 版本更新和汉字输入涉及到跨域连接服务器,暂不支持https协议的网站(但可以进行假名的输入,输入法服务器网站如果也是https应该可以解决这一问题。(应该
- 不支持屏蔽加载外部JavaScript的网站。
开发视频了解一下,流程还是很全的
有兴趣的可以研究一下(虽然不是高端的东西