PicGo 插件开发入门
PicGo
PicGo是一个用于快速上传图片并获取图片 URL 链接的工具,可以把本地图片上传到图床并返回各种格式的链接
插件
PicGo支持插件开发,但官方教程并没有从零到安装成功的具体细节演示,只说了插件开发相关的一些东西
所以对新手的我来说还是碰到很多坑的,在此记录分享一下
入门教程
下面我会用PicGo给我们提供的插件开发模板进行插件从零到安装成功的开发过程演示
全局安装 PicGo
1 | yarn global add picgo |
下载模板
1 | picgo init plugin <your-project-name> |
根据提示进行配置
1 | [PicGo INFO]: Template files are downloading... |
编辑代码
src目录下默认有一个index.ts
1 | import picgo from 'picgo' |
Build
这一步很重要,因为插件默认执行的是dist/index.js,这个配置在package.json中,如果没Build会安装失败
1 | npm run build |
之前不知道,一直卡在这一步
安装本地插件测试
复制你本地插件的目录,比如我的是:C:\Users\imba97\Desktop\test
来到配置文件所在的文件夹
- Windows:
%APPDATA%\picgo\data.json - Linux:
$XDG_CONFIG_HOME/picgo/data.jsonor~/.config/picgo/data.json - macOS:
~/Library/Application\ Support/picgo/data.json
打开命令行,安装插件
1 | npm install C:\Users\imba97\Desktop\test |
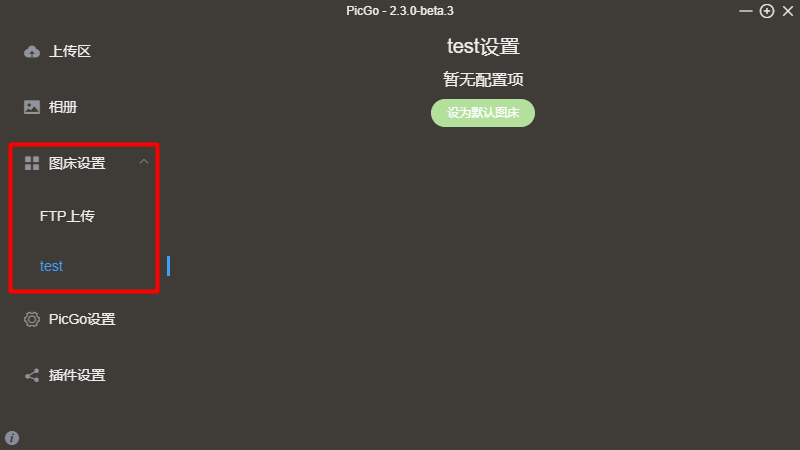
不报错的话你就可以在插件列表里看到你的插件了
把它设置成默认图床
随便上传个东西,看一下日志有没有正常输出
1 | 2021-01-06 16:12:40 [PicGo SUCCESS] test 插件加载成功 |
修改代码后需要重新Build,或者直接npm run dev,开发模式有热更新,只需要重启应用即可
PicGo程序本体这边可以下载源码,运行npm run electron:serve进入开发模式,应该可以更方便的开发插件,但我用的时候会报错:
网上常见的解决方法无效,所以我的调试是无限Build->重启应用
卸载测试插件
卸载应该是需要手动删除,点卸载按钮的话会报错,具体需要删除以下几个东西,在配置文件同级目录中
- node_modules/测试插件目录(快捷方式)
- package.json 中的测试插件那一行
- package-lock.json 文件
- data.json 中 picgoPlugins 中的测试插件那一行
也许有正确的卸载方式,只是我不知道,各位自行研究吧 233
Log
如果遇到任何问题,首先建议检查 Log,Windows 的路径在:C:\Users\<用户名>\AppData\Roaming\picgo\picgo.log,其他系统不确定
应该是跟配置文件在一起的
告辞
OK,接下来你可以在《插件开发指南》获取更多教程,开启插件开发之路了